안녕하세요
온라인 건물주를 꿈꾸는 러빈입니다.
저는 티스토리 스킨은 북클럽 (BOOK CLUB) 스킨을 사용하고 있어요.
티스토리에서 제공되는 스킨을 사용하다 보니
기본적으로 셋팅되어 있는 값들이 있어
내가 원하는 느낌을 내려면 수정이 필요하더라구요.
오늘은 그중에서 제목 배경 삭제하는 방법 알려드릴게요! ¡¡¡( •̀ ᴗ •́ )و!!!🧡

💖

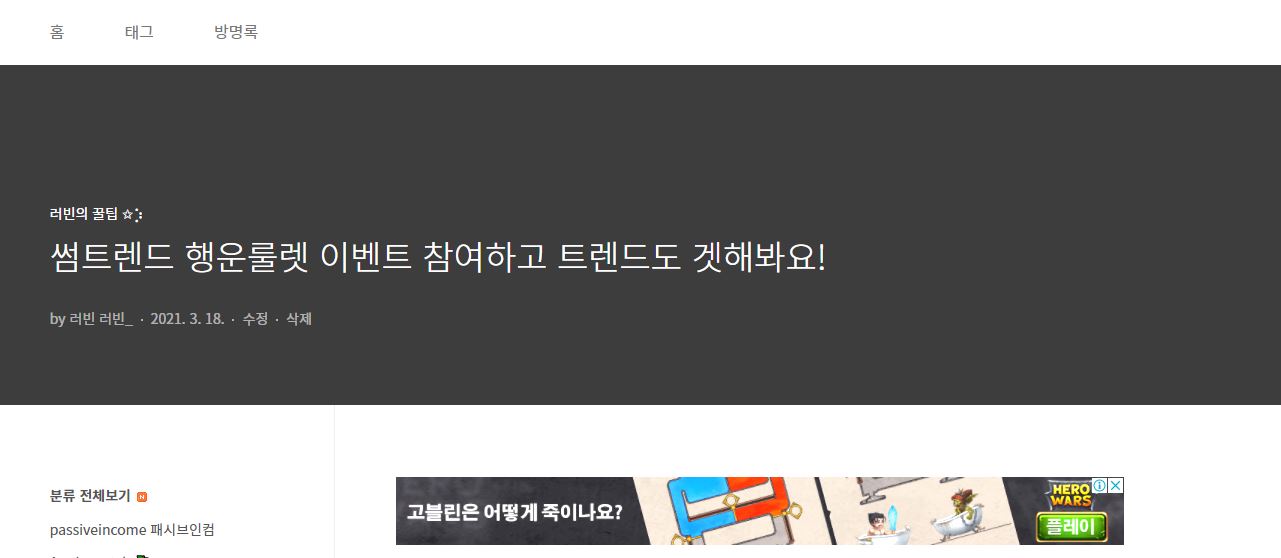
포스팅시 요렇게 제목 뒤에 썸네일 배경이 삽입이 되서
제목의 가동성이 떨어지는 느낌이 커서 배경 제거를 결심하게 되었어요!
또한 저는 배경이 더 없는게 더 예뻐보여서 스킨 HMTL을 수정해 보았답니다:))
티스토리 제목 배경 제거하는 방법

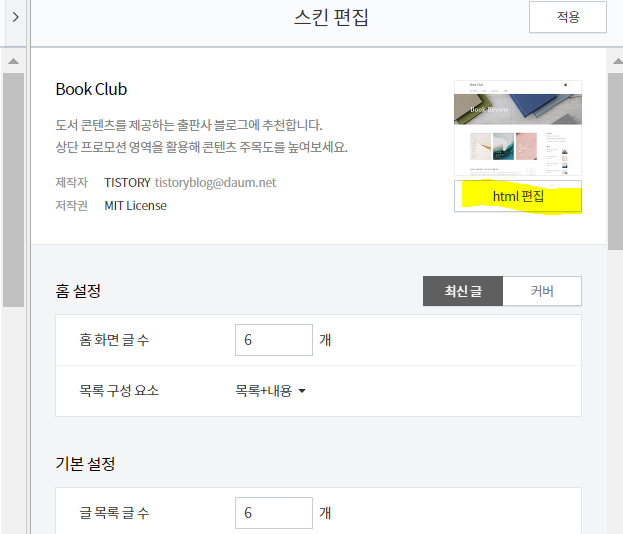
➊ 티스토리 설정 ⇨ 꾸미기 ⇨ 스킨편집을 클릭해주세요! 👆🏻

➋ html 편집을 클릭하세요! 👆🏻

[ HTML 접속 ]
개인의 각 html 설정값에 따라 다르겠지만
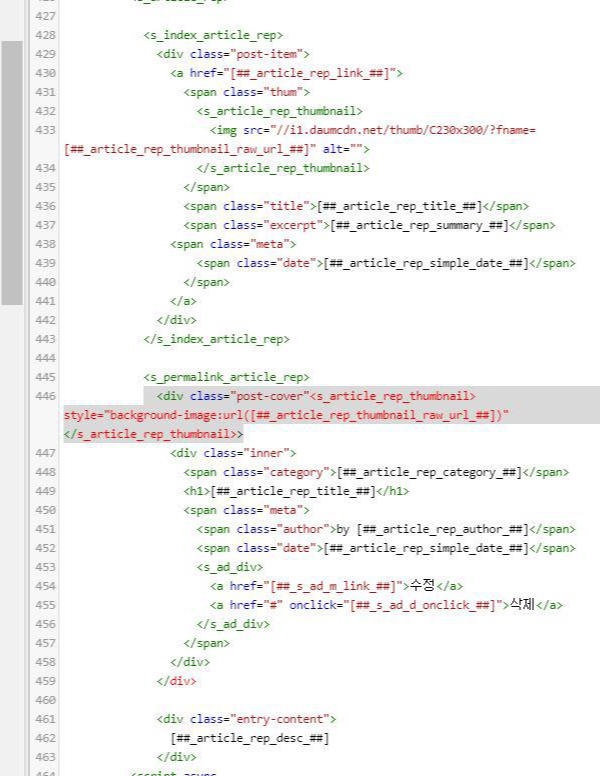
보통 430번에서 460번 사이에 post-cover 이라는 값이 있습니다.
[ 변경전 ]
| <s_permalink_article_rep> <div class="post-cover"<s_article_rep_thumbnail> style="background-image:url(https://blog.kakaocdn.net/dn/eRGEkQ/btq0A2DIdDu/8tg944dOriRA0eRem3Zv1K/img.png)"</s_article_rep_thumbnail>> <div class="inner"> |
[변경후]
url(https://blog.kakaocdn.net/dn/eRGEkQ/btq0A2DIdDu/8tg944dOriRA0eRem3Zv1K/img.png) 을 "none"으로 치환해주세요!
| <s_permalink_article_rep> <div class="post-cover"<s_article_rep_thumbnail> style="background-image:none"</s_article_rep_thumbnail>> <div class="inner"> |
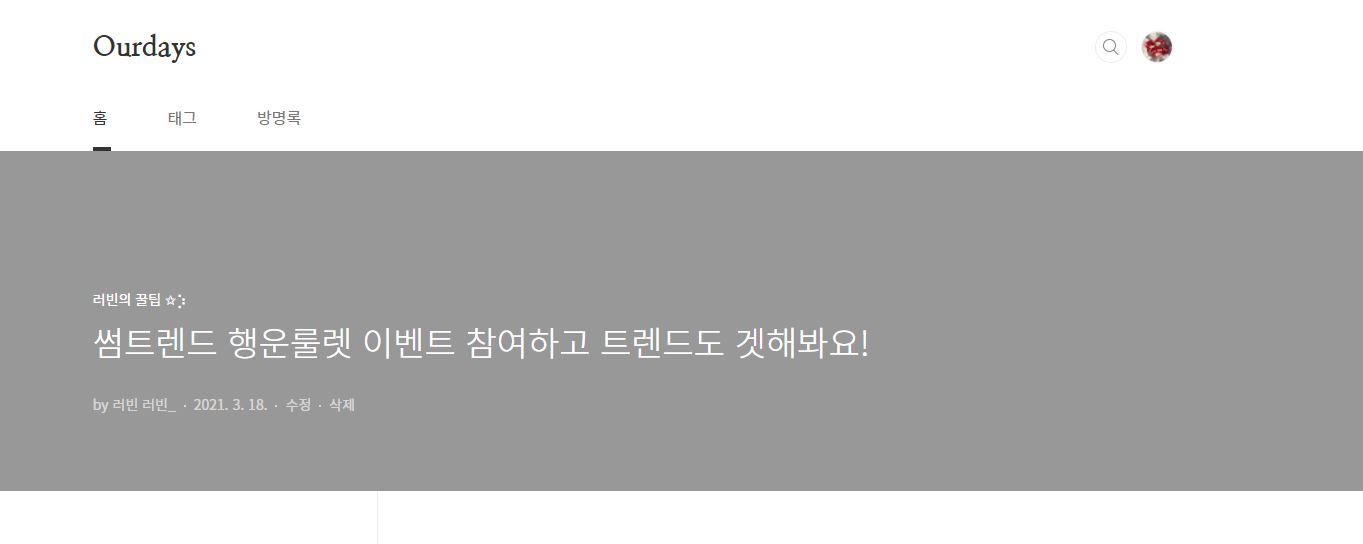
https://blog.kakaocdn.net/dn/eRGEkQ/btq0A2DIdDu/8tg944dOriRA0eRem3Zv1K/img.png을 NONE 으로 치환 후의 변화

https://blog.kakaocdn.net/dn/eRGEkQ/btq0A2DIdDu/8tg944dOriRA0eRem3Zv1K/img.png 값을 NONE 으로 치환했을 뿐인데
썸네일로 설정한 배경이 삭제되고 이렇게 회색 음영의 배경이 생성되었습니다.
배경이 삭제되서 좋지만 색상이 어두워 글의 분위기가 무겁고 어두운느낌이 나서
밝기도 조절해 보겠습니다:))
제목 영역 투명도 조절 방법_POST-COVER:BEFORE

➊ 티스토리 설정 ⇨ 꾸미기 ⇨ 스킨편집 ⇨ CSS 를 순차적으로 접속해주세요! 👆🏻

[POST값 정의]
| 🎈 post-cover = 제목영역 전체 틀 (두께 변경) 🎈 post-cover:before = 제목영역 배경 (배경 속성 변경) 🎈 post-cover.inner = 제목영역 내부 글자 (글자 위치 변경) |
저는 배경 투명도를 조절할것이기 때문에 CSS편집에서 post-cover:before을 찾아
background-color: rgba 값을 조정했어요!
background-color: rgba(0,0,0,0.25) 빨간부분의 숫자가 높을수록 어두워지고 낮을수록 밝아집니다!
| background-color: rgba(0,0,0,0.25) |
post-cover: before_밝기 조절 후의 변화 비교

background-color: rgba(0,0,0,0.70)

background-color: rgba(0,0,0,0.25) 입니다!
숫자에 따라 색상의 밝기도 달라지고 글의 분위기도 달라지죠?
요 값들을 잘 조절해주면 됩니다:))
이 값들을 만지려면 처음엔 낯설겠지만
익숙해지면 5분 이내로 수정이 가능하답니다.
모두 예쁘고 수익도 잘 발생하는 티스토리가 되길 바래요!
그럼 안녕! (◍•ᴗ•◍)❤
'티스토리 관리방법' 카테고리의 다른 글
| 마케터가 추천하는 빅테이터 이용 사이트_썸트렌드 (12) | 2021.03.29 |
|---|---|
| 티스토리 sns 공유버튼 만드는 방법_addthis (9) | 2021.03.21 |
| 애드센스 일치하는 콘텐츠 적용법, 조건 / 하단 8개 박스 광고 (21) | 2021.02.23 |
| 티스토리 스토리 메인 상위노출 방법 (16) | 2021.02.15 |
| 티스토리 구분선 만들기 / hr태그 삽입으로 간편하게! (24) | 2020.12.16 |




댓글