안녕하세요
티스토리를 잘하고싶은 러빈입니다!
tistory 글쓰기 플랫폼을 활용하다보면
주어진 기본 형식 외에도 나만의 표현 방식이 필요해질 때가 있는데요,
그 중 한가지가 "구분선" 인 것 같아요!
오늘은 "hr태그 삽입" 으로 <나만의 구분선 생성 방법> 을 포스팅 해볼게요! (୨୧ ❛ᴗ❛)✧

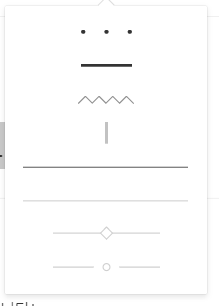
♡⃛ hr 태그를 활용하면 나만의 구분선을 만들 수 있습니다:))

⋆✩ 티스토리 에서는 총8개의 구분선을 제공하고 있어요:))
난 8개로는 부족하다! 라고 하시는 분들은
아래 코드 생성 방법을 봐주시면 됩니다!ˁ῁̼ˀ ɞ
<hr태그 삽입>코드
<hr style="height : 0px; width: 100%; border-bottom:0px dotted gray; border-top:1px dotted gray;"">
<hr style="height : 0px; width: 100%; border:none; border-bottom:0px dashed gray; border-top:1px dashed gray;"">
<hr style="height : 0px; width: 100%; border:none; border-bottom:0px dashed gray; border-top:1px dashed orange;"">
<hr style="height : 0px; width: 100%; border:none; border-bottom:0px dashed gray; border-top:1px dashed red;"">
<hr style="height : 0px; width: 100%; border:none; border-bottom:0px dashed gray; border-top:2px dashed red;"">
<hr style="border: dotted 1px purple;">
<hr style="border: dotted 2px purple;">
<hr align="center" style= "border: dashed 1px blue; width: 50%;">
<hr align="center" style= "border: dashed 2px blue; width: 50%;">
<hr style="heigt: 0px; widh: 100%; border:noen; border;none; border-bottom:0px dashed gray; border-top:2px solid red;">
<hr style="heigt: auto; widh: 100%; border-bottom: 5px solid pink;">
<hr태그> 활용방법
기재해둔 위의 태그들에서 자유자재로 활용하시면 되는데요,
수평선의 두께, 크기, 굵기, 색상 등이 조절이 가능합니다!
"html 모드"로 변경한 후 원하는 대로 구분선을 생성하면 됩니다:))
hr 태그 = 수평선을 그려주는 것
width= 수평선 길이( 길이를 "비율"로 표기하여 조절)
height=선두께( px로 정의)
color= 수평선의 컬러
size= 수평선의 크기
구분선의 색상을 변경하고 두께를 설정하는 것
생각보다 간단하지 않나요?
조금 번거롭지만
나만의 포스팅을 생성하기 위해 요정도는 노력할만할 가치가 있는 것 같아요!
우리 모두 온라인건물주가 되는 그날까지 홧팅입니다 ᦂ
그럼 안녕! ♡ᵎᵎᵎ
* 위의 포스팅한 11개의 <hr태그 삽입>코드가 필요하신 분들은 댓글 주세요:))
'티스토리 관리방법' 카테고리의 다른 글
| 티스토리 sns 공유버튼 만드는 방법_addthis (9) | 2021.03.21 |
|---|---|
| 티스토리 제목 배경 제거하는 방법 (15) | 2021.03.20 |
| 애드센스 일치하는 콘텐츠 적용법, 조건 / 하단 8개 박스 광고 (21) | 2021.02.23 |
| 티스토리 스토리 메인 상위노출 방법 (16) | 2021.02.15 |
| 티스토리 사진 여러장 나란히 배열하는 방법! 💫 (26) | 2020.12.09 |




댓글